原项目: https://github.com/ypq123456789/domainkeeper
本项目: https://github.com/woniu336/domain-whois
demo(原作者) https://domainkeeper.bacon159.me/
demo
借用原作者的图


前言
在最开始根据原项目搭建的时候,后台提示json错误的坑,问题在于自建whois上,因为我是根据其他项目自建的whois的,我猜测是没有匹配到原项目导致的,所以我更改了部分domainkeeper.js代码, 记录一下搭建的过程。
自建whois
系统debian,一键脚本搞定
curl -sS -O https://raw.githubusercontent.com/woniu336/domain-whois/main/install_whois.sh && chmod +x install_whois.sh && ./install_whois.sh
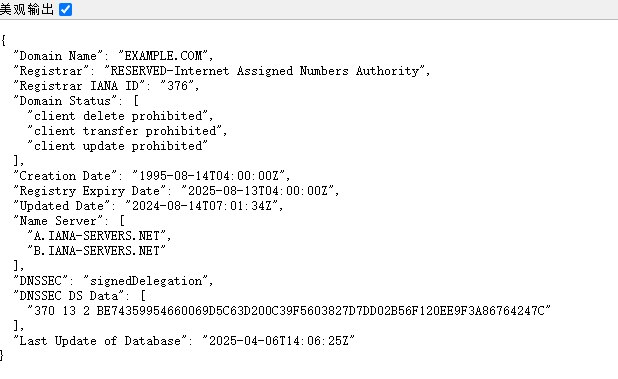
搭建成功后,访问:http://ip:8043/example.com, 输出内容表明安装成功,也可以查ip和ASN的whois信息,
例如:http://ip:8043/8.8.8.8,http://ip:8043/AS135377

绑定域名,这一步最简单
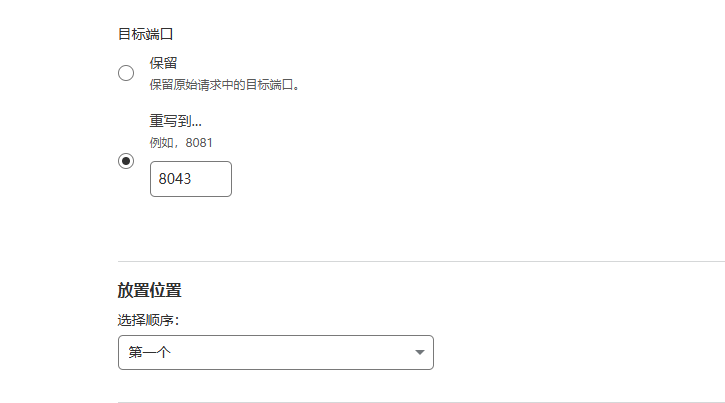
访问cf后台,解析域名,开启cdn,然后找到规则,Origin Rules,创建规则



反代成功!!
搭建面板
- 登录您的 Cloudflare 账户
- 创建新的 Worker
- 将domainkeeper.js脚本内容复制到 Worker 编辑器
- https://github.com/woniu336/domain-whois/blob/main/domainkeeper.js
- 在脚本顶部配置以下变量:
const CF_API_KEY = "your_cloudflare_api_key"; const WHOIS_PROXY_URL = "your_whois_proxy_url"; const ACCESS_PASSWORD = "your_frontend_password"; const ADMIN_PASSWORD = "your_backend_password";
CF_API_KEY的获取方式: 登录自己的cloudflare账号,打开https://dash.cloudflare.com/profile
点击API令牌,创建令牌,读取所有资源-使用模板,继续以显示摘要,创建令牌,复制此令牌,保存到记事本,之后不会再显示!
WHOIS_PROXY_URL的获取方式:根据前面成功搭建的whois,你只需要填入http(s)://你的域名
前台密码按需设置,后台密码必须设置。
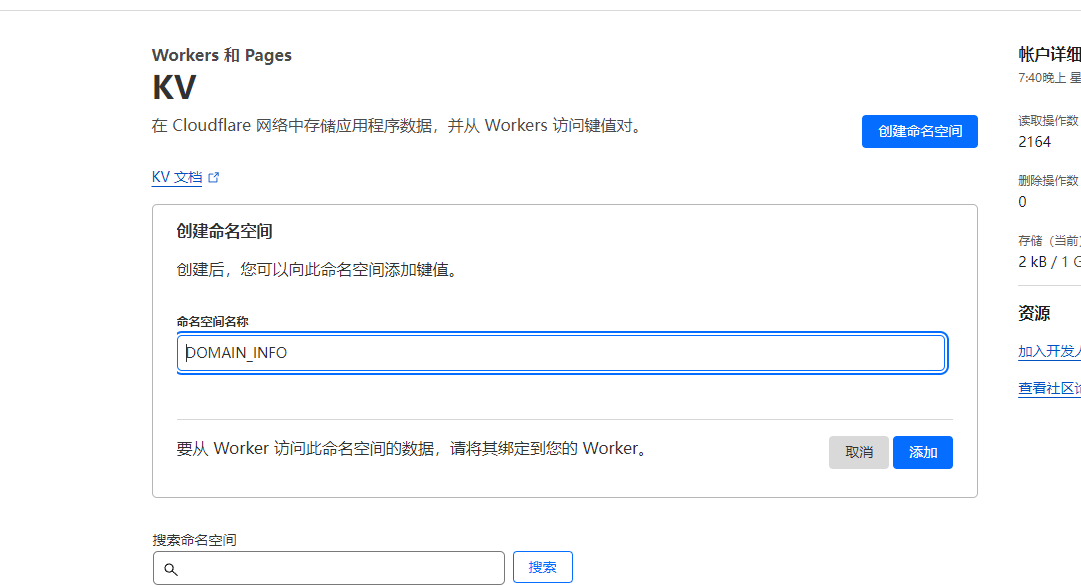
- 创建一个 KV 命名空间,命名为
DOMAIN_INFO,并将其绑定到 Worker,绑定名称为DOMAIN_INFO


- 保存并部署,完结